Photoshop中是如何自定义界面布局?Photoshop中自定义界面布局的方法一览
时间:2022-10-04 09:49:02 责任编辑:liufeng
我们在平时的生活中经常使用Photoshop这款软件,那你知道Photoshop中是怎么自定义界面布局?接下来我们一起往下看看Photoshop中自定义界面布局的方法吧。
方法步骤
打开Photoshop软件,除了菜单栏之外,其他面板的位置都可以自定义,这里我们需要了解面板的两个特性:可浮动性和边缘吸附性。

可浮动性
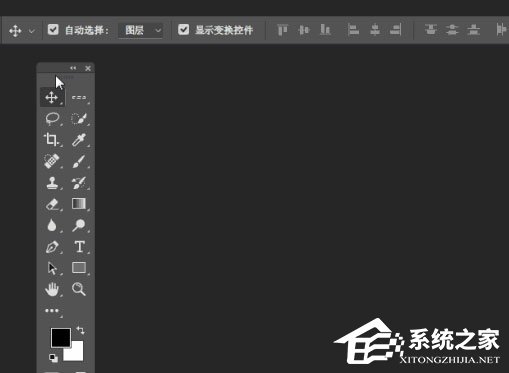
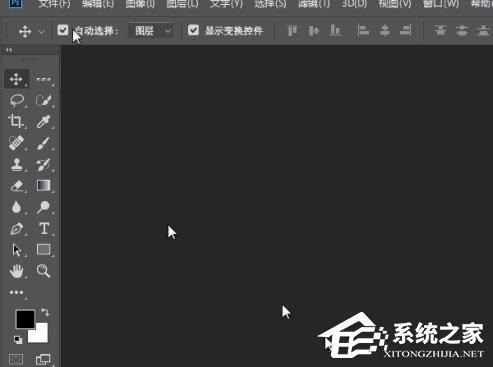
需要注意的是,鼠标定位到选项栏最左边的凹槽形状处才可以将选项栏拖出来,同理,工具栏也要定位到顶部的凹槽处才可以拖出来,

工具栏有两种显示形式,一是折叠式,二是非折叠式,大家可以根据个人习惯,在工具栏左上角的三角符号处切换,

Photoshop相关攻略推荐:
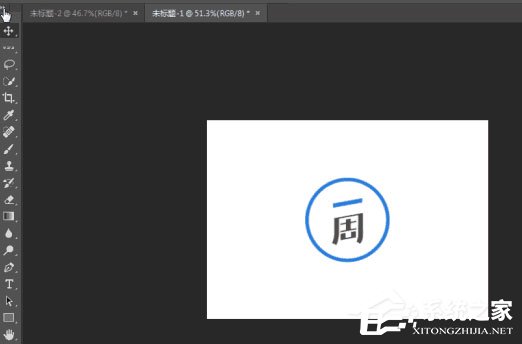
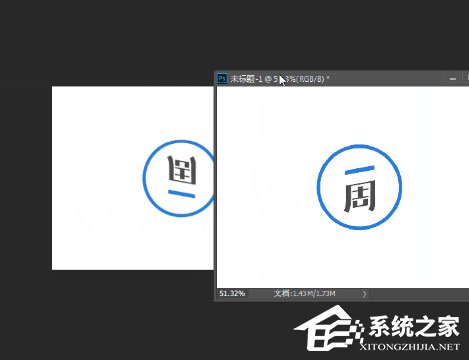
在工作文档的标题处拖拽,可以让文档处于浮动状态,

工作文档可吸附于编辑区的上边缘和下边缘,在上边缘的任意文档标题处右击,选择合并到此处,可以将文档的位置复原。
以上就是Photoshop中是怎么自定义界面布局的全部内容,按照以上的方法操作,你就能轻松的掌握Photoshop中自定义界面布局的方法了。














