Photoshop怎么让文字呈现两种颜色_Photoshop让文字呈现两种颜色步骤一览
时间:2020-08-05 12:00:48 责任编辑:花泽香菇
大家或许还不了解Photoshop软件,还不知道让文字呈现两种颜色的操作,今天小编就讲解Photoshop让文字呈现两种颜色的方法哦,希望能够帮助到大家呢。

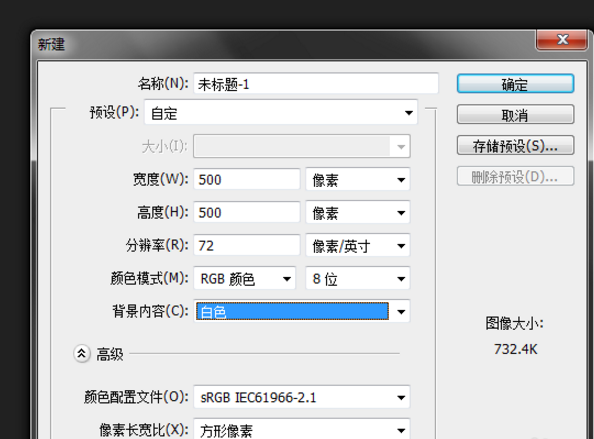
1、打开Photoshop软件,在“文件”这个菜单下点击【新建】,这时候新建一个500×500像素的白色画布,文件名称可以随意的,最后点击确定。


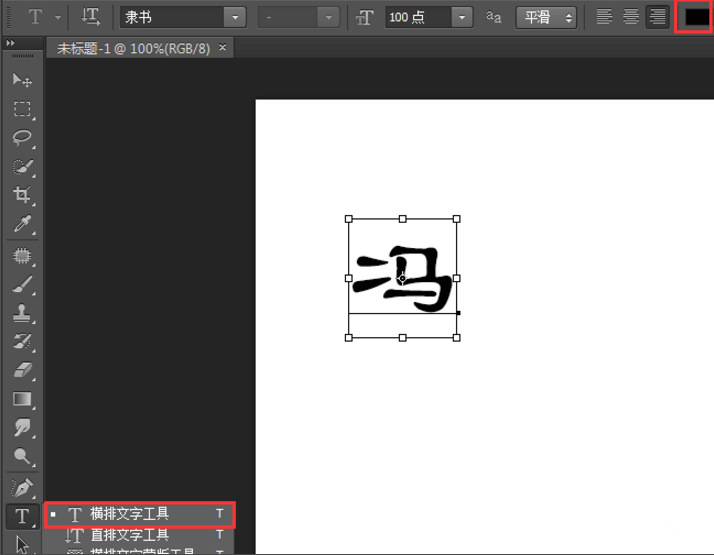
2、直接进入文字编辑过程,点击PS软件左侧工具栏的【文字工具】,选择一种自己喜欢的字体,调整大小,颜色设置为黑色。这里我选了横排文字工具,字体为隶书,最后点击右上角的对勾就完成文字的输入了。
如果不满意文字的位置和大小,可以按组合键“Ctrl+T”进入“自由变换”的编辑状态,对文字的大小和位置进行调整,鼠标拖动各个边角就可以改变文字的大小,也可以调整文字的位置(正中央位置或者随意)。

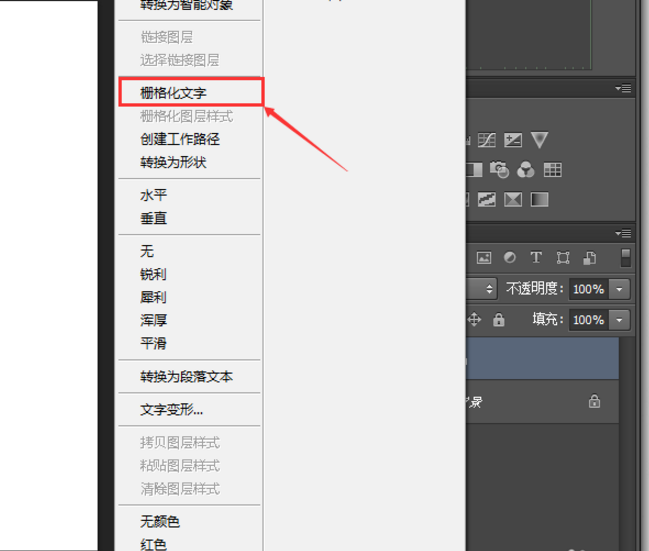
3、接下来的操作需要栅格化文字,右击文字图层选择【栅格化文字】。

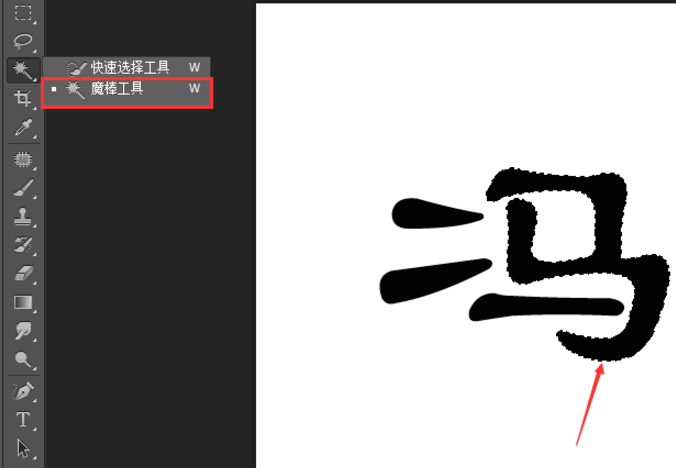
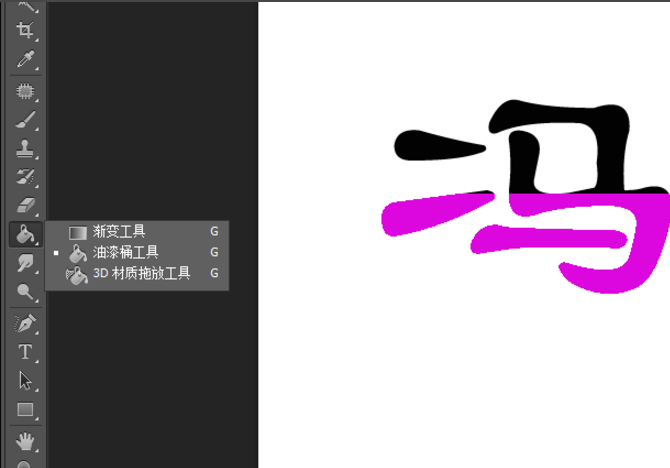
方法一:魔棒工具+油漆桶
右击如图部分,选择【魔棒工具】,然后左击文字部分,想改变哪里的颜色就选择哪里就行了,我点中了“马”的一半。

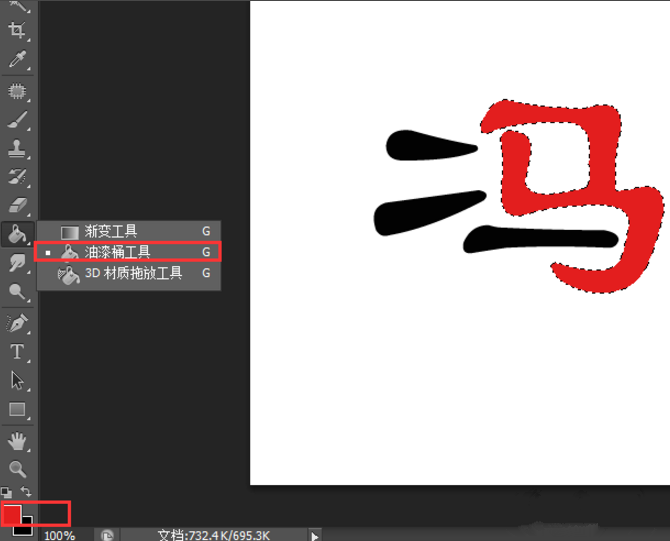
点击【油漆桶工具】,选择填充方式为“前景”,即使用前景色填充文字,再改变前景色的颜色,自己喜欢的就可以,最后填充颜色就可以了。
如图,文字变成了两种颜色。

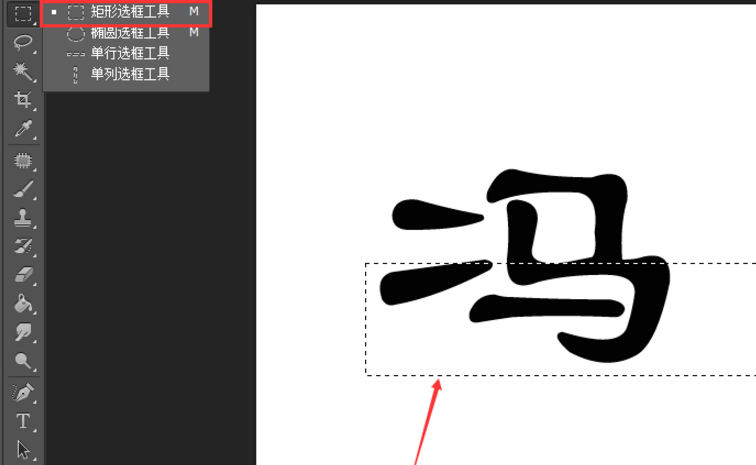
方法二:矩形选框工具+油漆桶
点击【矩形选框工具】,鼠标拖动选择文字的一部分,上下左右都可以,画矩形选区就可以了。

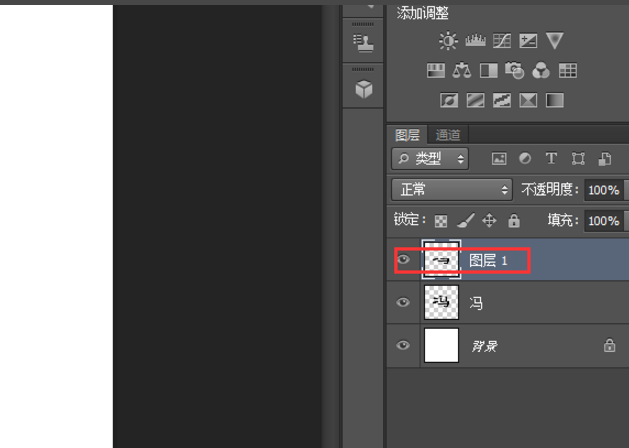
然后按“Ctrl+J”复制图层,将刚刚矩形选取的部分单独拿出来填充颜色,依旧是使用【油漆桶工具】的前景色填充文字一部分。效果如图


方法三:图层样式
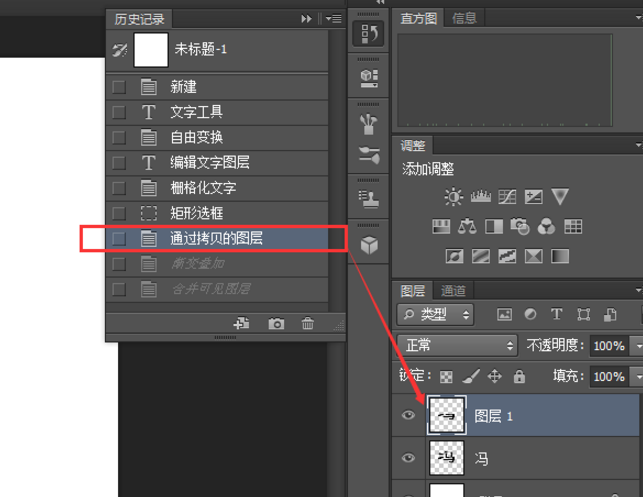
这种方法是在维持方法二的基础上进行的,让我们返回到使用油漆桶填充颜色之前,点击【历史记录】里的“通过拷贝的图层”返回到前面的操作。

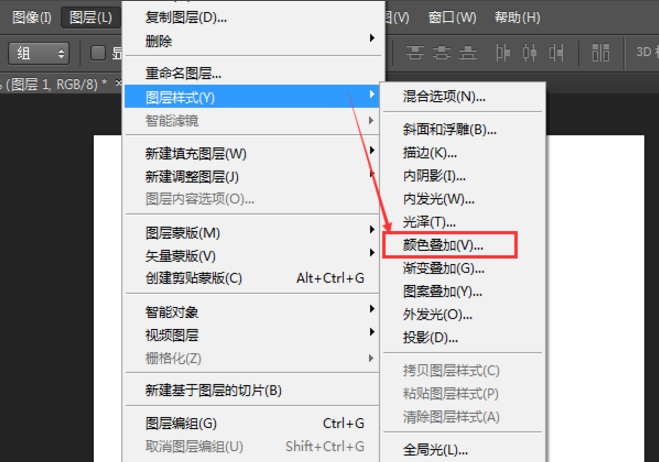
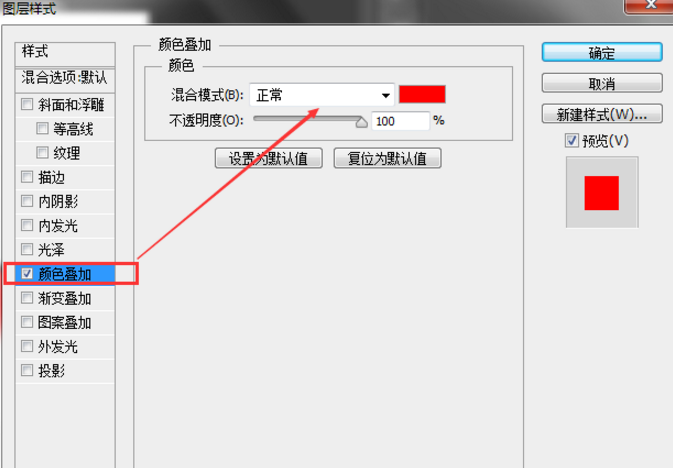
这时候打开“图层”菜单,点击图层样式里的【颜色叠加】,然后直接选择颜色,做出来的效果和方法二一样。


上面方法做出来的效果,感觉很死板,颜色分层太明显,接下来我们继续使用图层样式做出渐变效果。
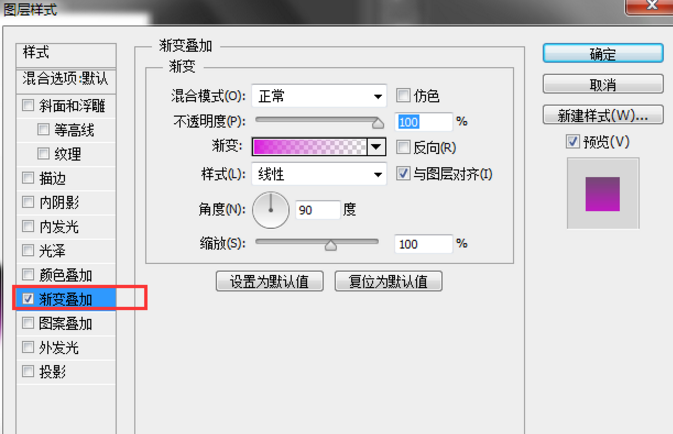
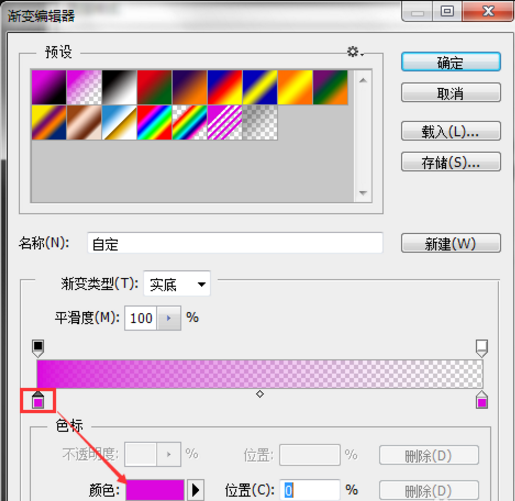
依旧是打开“图层”菜单,但是这次是点击图层样式里的【渐变叠加】,然后选择渐变色,这里我预设选择的是“从前景色到透明渐变”,然后颜色代码选择的是“db10bb”。
其他的选项可以默认不变,也可以在预览状态下自己查看效果来调整。


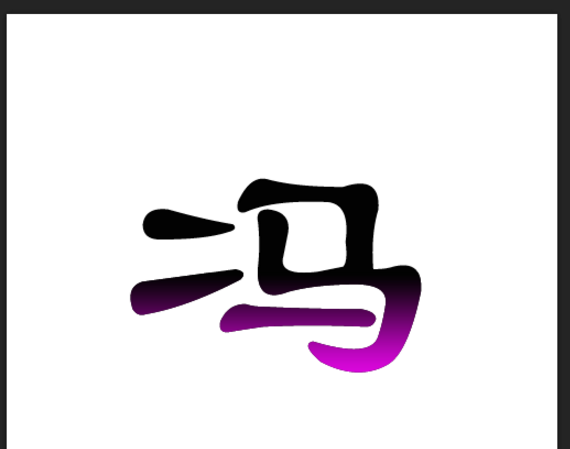
看看效果图,是不是一层一层渐变的效果更好,加多种颜色的方法和这个是一样的哦。

上文就讲解了过程,希望有需要的朋友都来学习哦。














