photoshop如何设计眼镜效果_photoshop设计眼镜效果步骤分享
时间:2020-08-05 11:58:13 责任编辑:tintin
现在不少网友不知道photoshop设计眼镜效果的操作,接下来这篇文章就详细介绍。希望可以帮助到大家!

打开photoshop,找一张风景画,然后执行 滤镜->模糊->高斯模糊,设置合适的像素,模糊效果如图。

找一个眼镜素材,使用魔术橡皮擦工具,一键擦除背景如图。

用钢笔工具把镜片边缘选出,按下Ctrl+Enter键将路径转换为选区,然后Ctrl+J复制选区内容到新图层,并按下ctrl+shift+[ 置于最顶层,单独查看该图层如图。

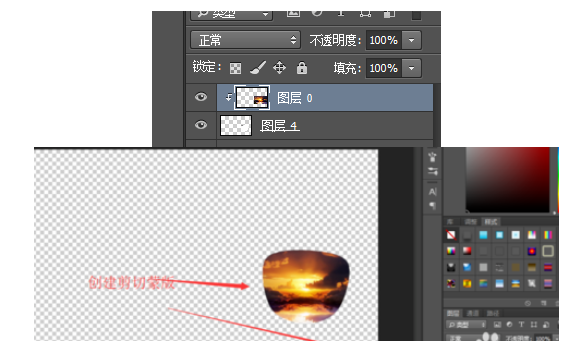
再把原来背景图(没有高斯模糊过的)拖进来建立一个图层,放在最顶层,按下Ctrl+T变换工具变换大小和位置,盖住镜片。然后按下ctrl+alt+G创建剪切蒙版,效果如图。

执行编辑->变换->变形,然后移动四个角点,对图像进行变形如图。

最后如有必要,对图像边缘略作调整。最终效果如下。

上文就讲解了photoshop设计眼镜效果的简单操作流程,希望有需要的朋友都来学习哦。














