ps如何制作立体数字按钮_ps制作立体数字按钮图文详解
时间:2020-08-05 11:56:43 责任编辑:tintin
刚入手ps的朋友,还不太了解ps怎样制作立体数字按钮使用操作,小编今天就带来,感兴趣的小伙伴们一起学习一下吧!

选择一种自己认可的字体,在背景上打出一个数字,对于这个字体图层作一下栅格化的处理


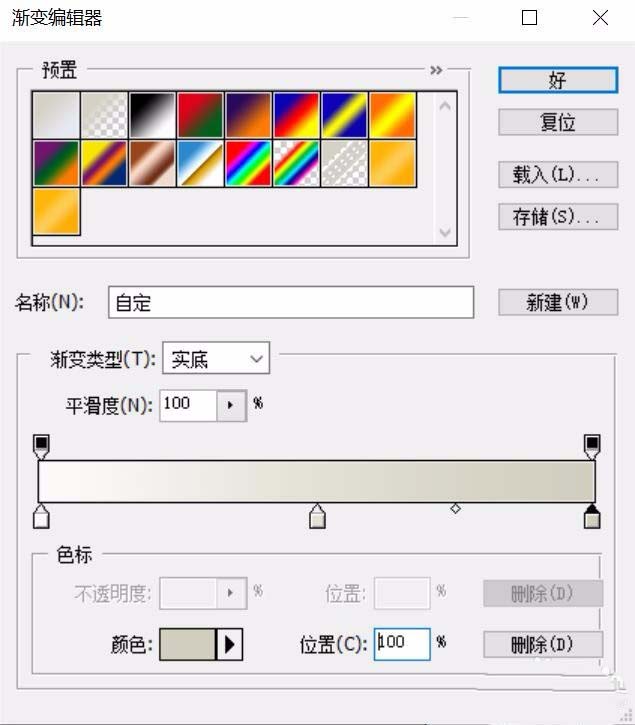
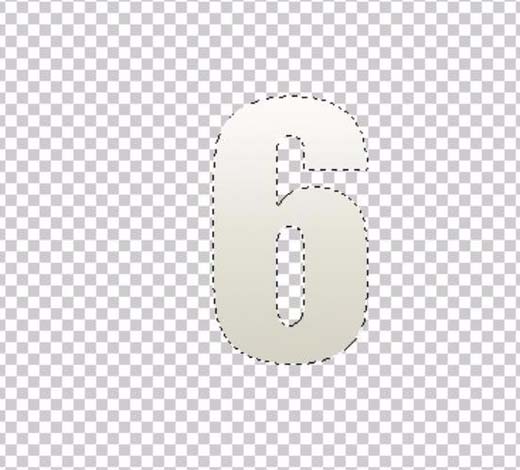
设置一个三色渐变,将不同明度的灰色作用在这个字体上,让字体有种渐变的感觉


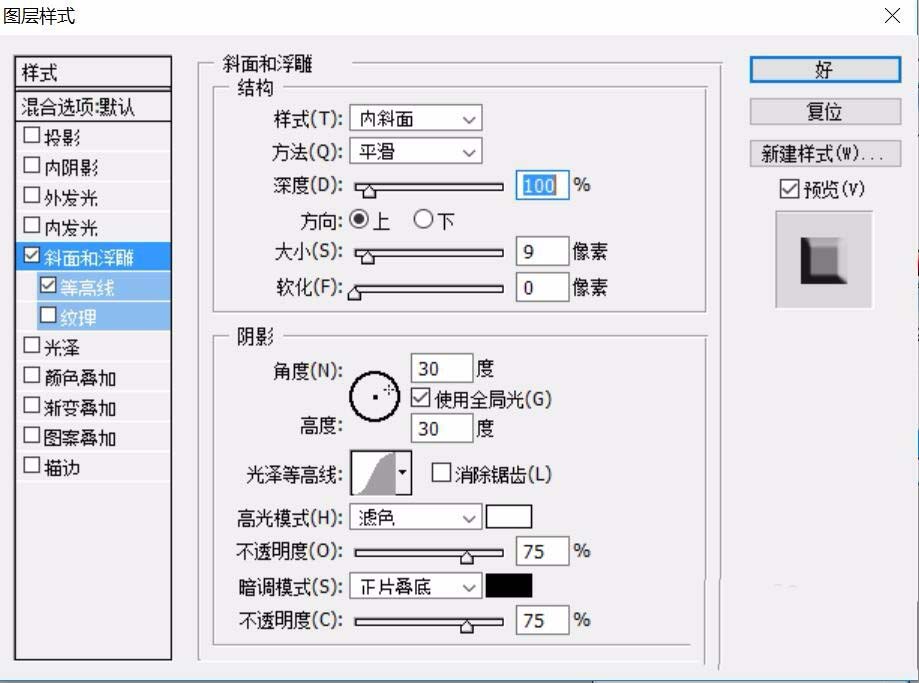
对于字体所在的图层作一下浮雕的处理,再设置一下阴影效果,让字体有了个性化风格


新建设一个图层,我们画出一个蓝色渐变的正圆形,阿金这个圆形与字体进行中心对齐


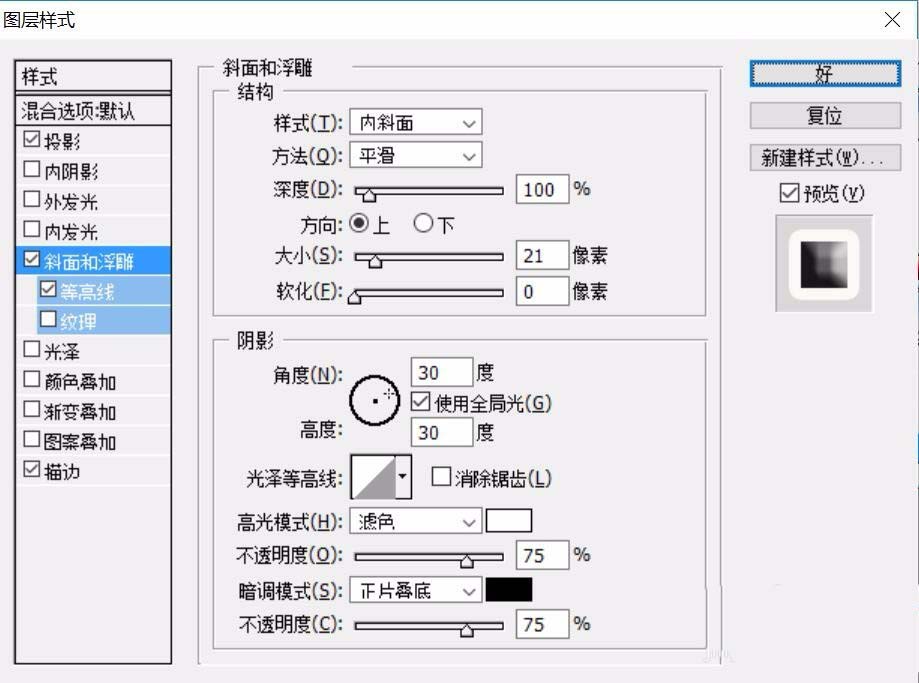
对于蓝色图层作一下浮雕效果与描边效果,让其有种立体的感觉


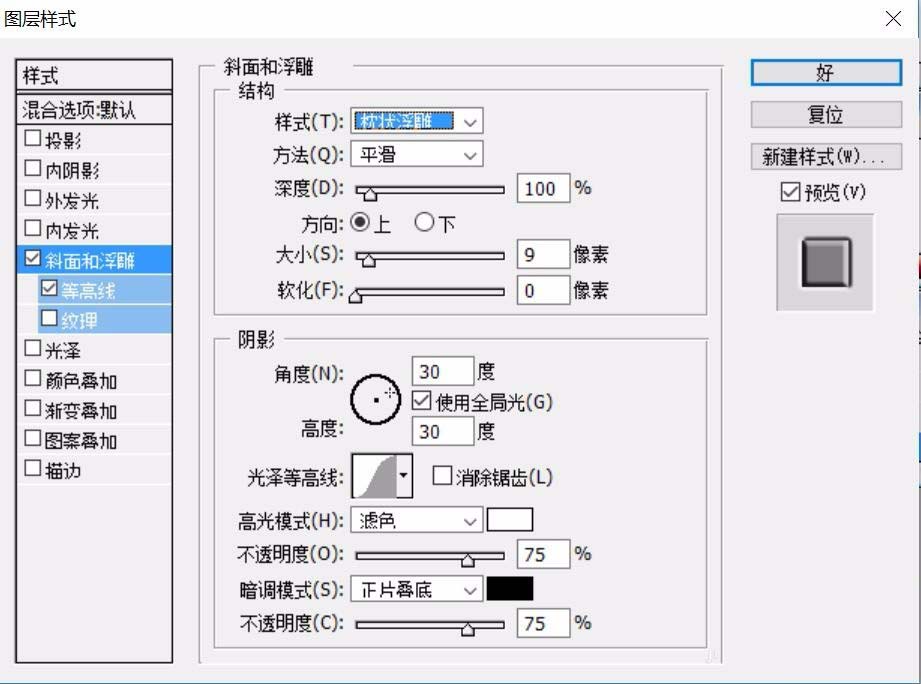
还可以把字体作一下枕状浮雕的图层效果,从而让字体有了一种凹进背景的浮雕效果!调整一下字体与背景的大小,整个数字图标就完成了


各位小伙伴们,看完上面的精彩内容,都清楚ps制作立体数字按钮的操作步骤了吧!














