使用photoshop如何设计模糊像素字体效果?_设计模糊像素字体效果的具体操作方法
时间:2020-08-05 11:50:52 责任编辑:zyq
说到photoshop相信不少的用户都在使用,那么你们晓得使用photoshop如何设计模糊像素字体效果吗?下文就带来了。

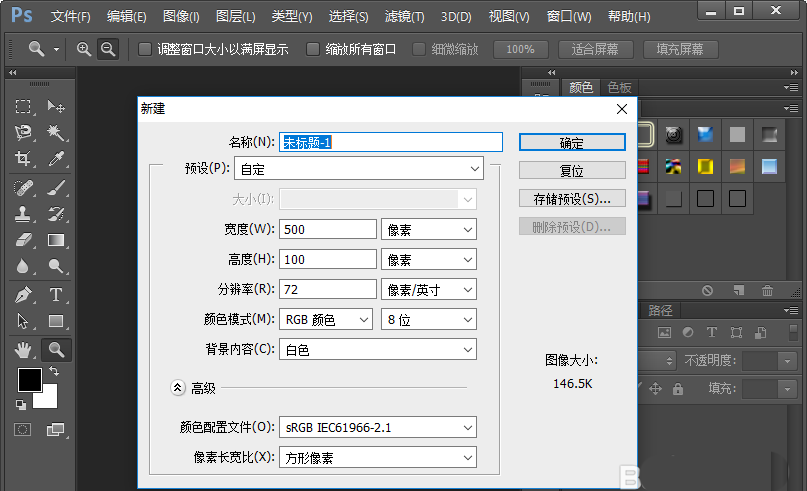
1、我们打开我们电脑里面的photoshop软件,然后新建一个如图所示参数的画布。


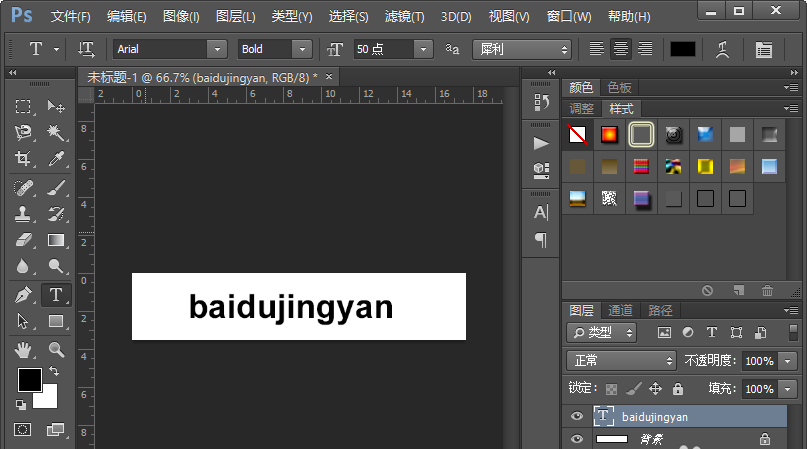
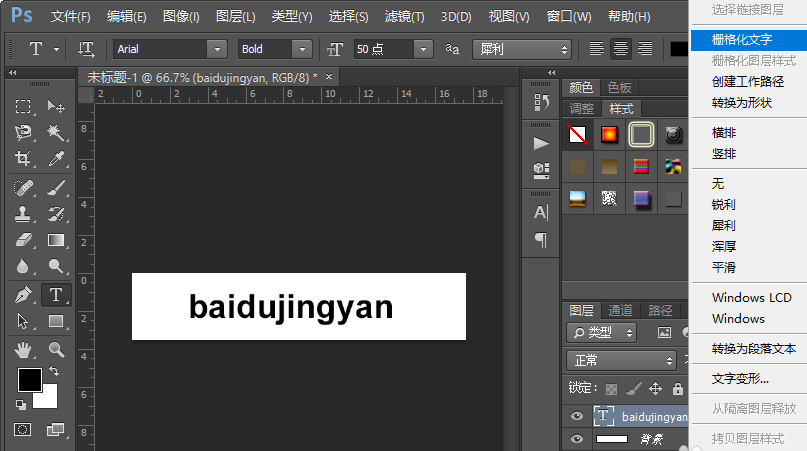
2、接下来我们选择工具栏中的文字工具,输入自己想要的文字,然后在文字图层上面鼠标右键点击,在弹出的菜单栏中选择栅格化文字。


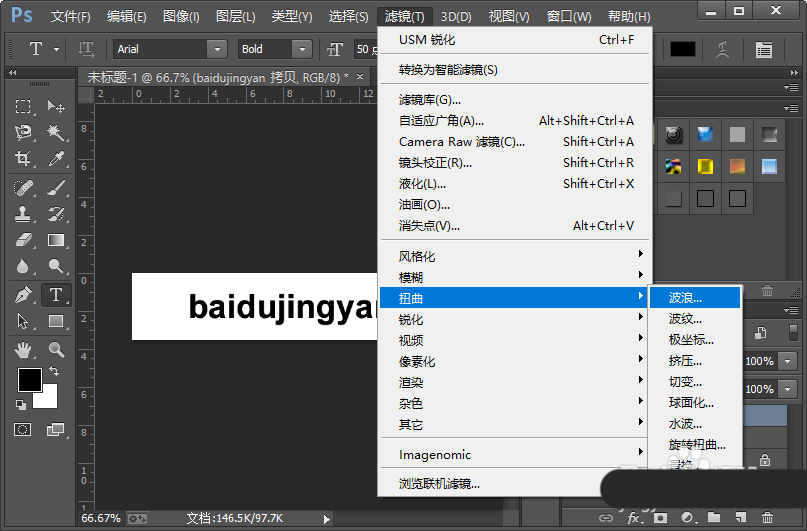
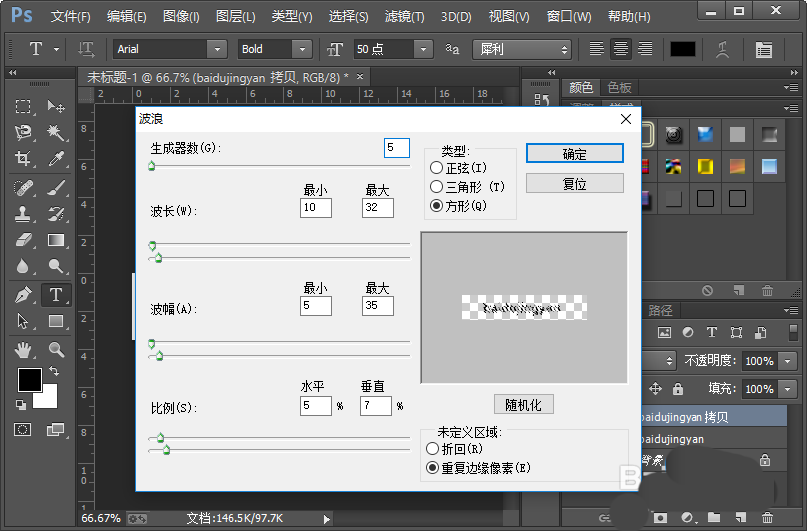
3、复制文字图层;然后我们执行滤镜-扭曲-波浪命令,添加一个波浪滤镜效果,参数的设置,如图所示。



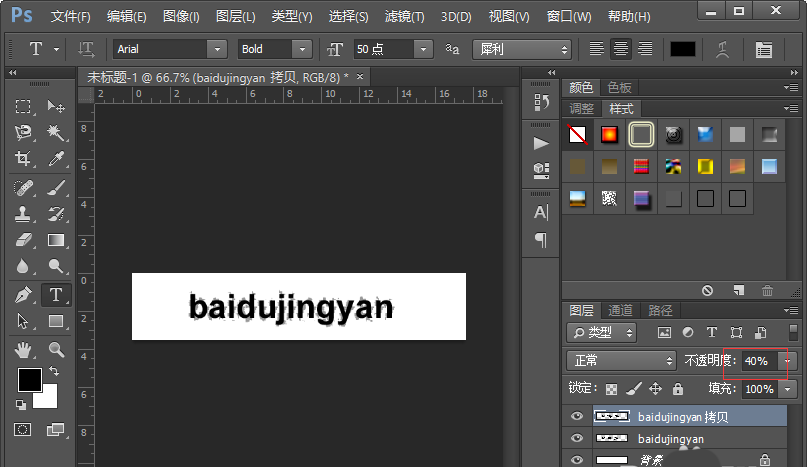
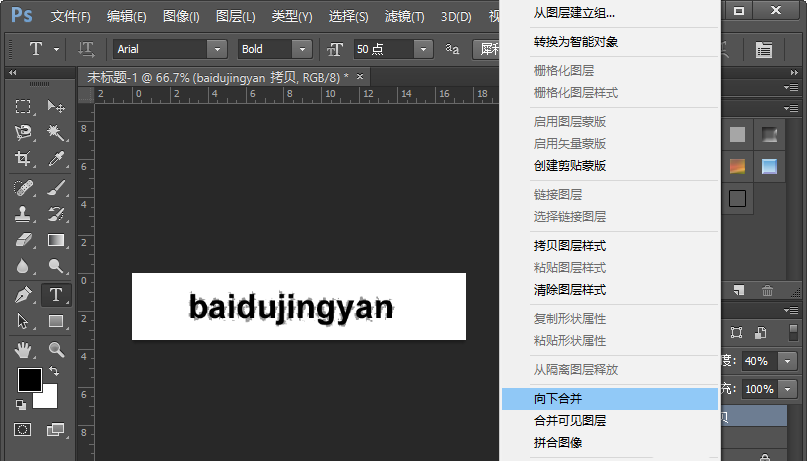
4、把当前图层的不透明度改为40%,然后在当前图层上面鼠标右键点击在弹出的菜单栏中选择向下合并。


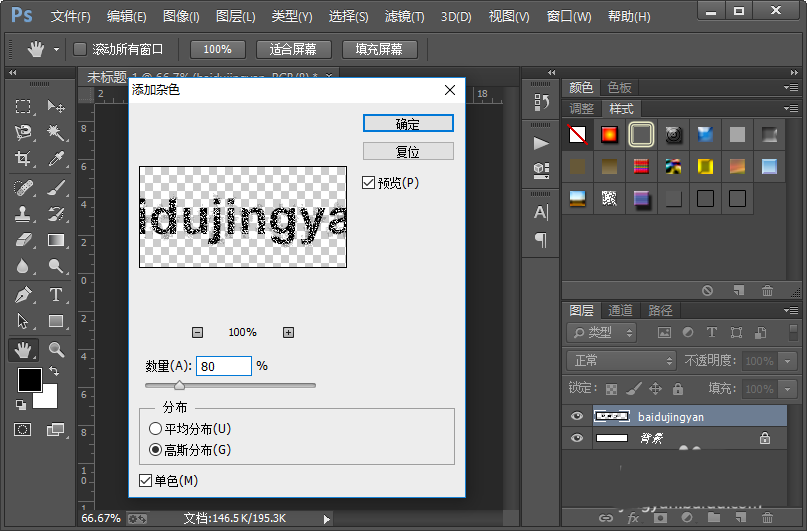
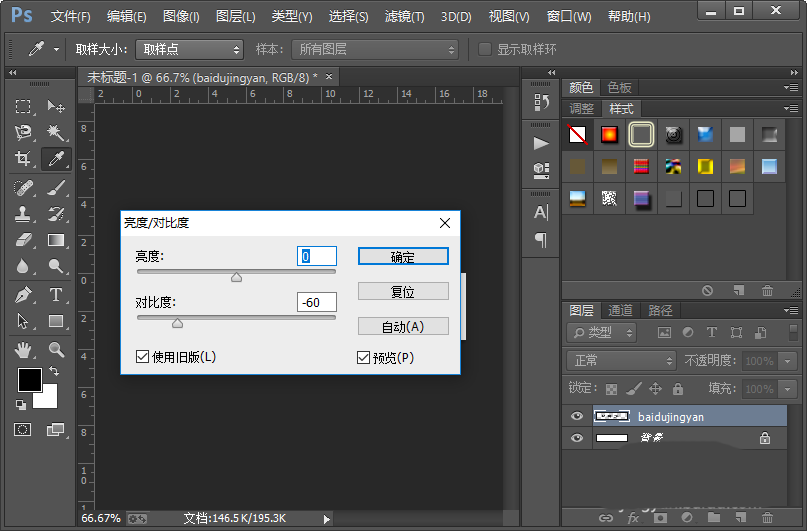
5、给当前图层添加杂色,参数的设置如图所示;然后我们执行图像-调整-亮度/对比度命令,我们把对比度调整为-60。


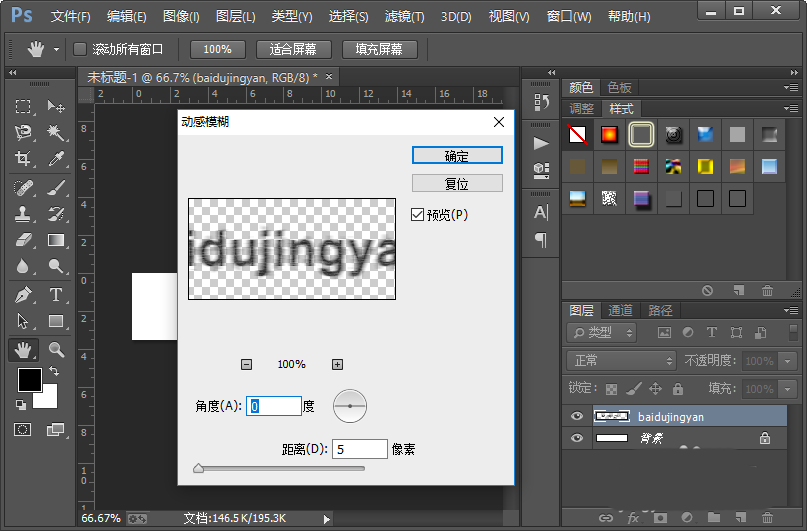
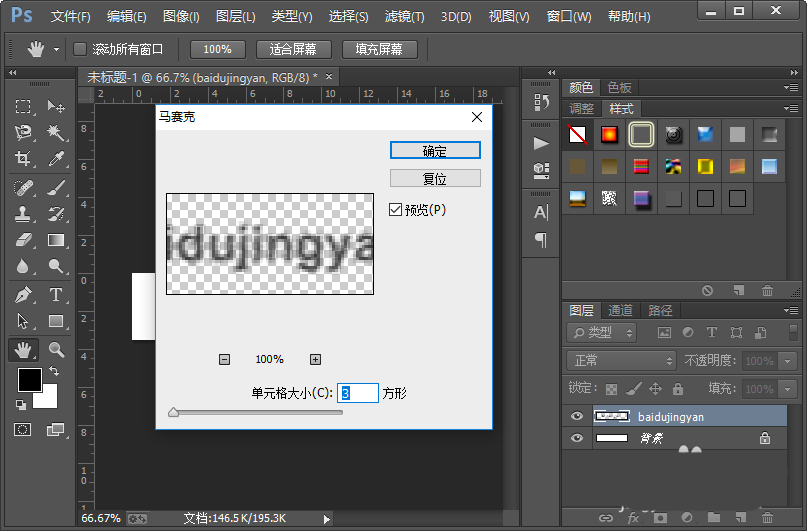
6、添加一个动感模糊滤镜效果,参数的设置,如图所示;然后我们执行滤镜-像素化-马赛克命令,马赛克单元格大小设置为三。


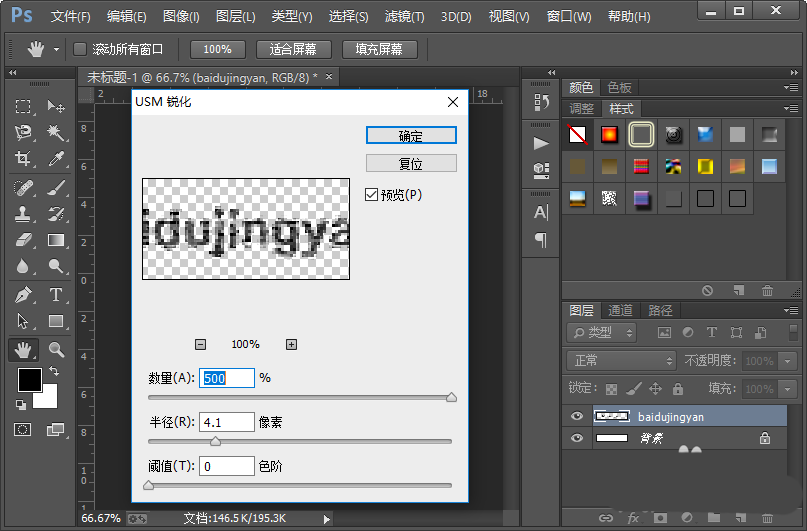
7、接下来我们添加一个USM锐化滤镜效果,参数的设置如图所示。

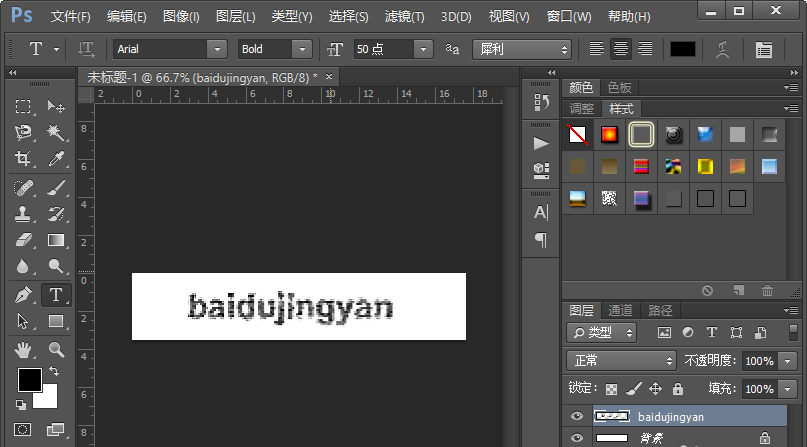
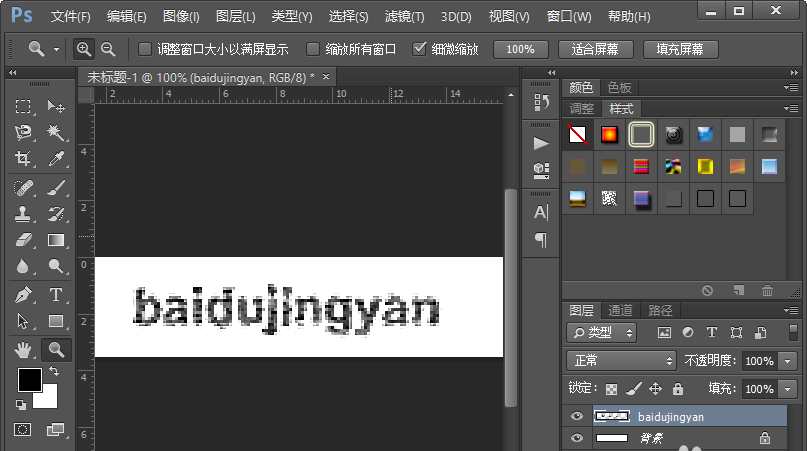
8、这样我们就制作好了像素文字效果。小伙伴们你们学会了吧,赶紧自己试试吧,如果有什么不懂的地方可以联系小编哦。
photoshop相关攻略推荐:


按照上文分享的,你们是不是都学会啦!














